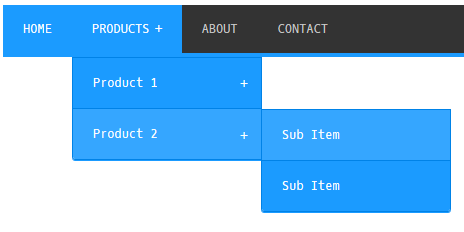
ΟΡΙΖΟΝΤΙΟ ΜΕΝΟΥ ΜΕ 2 ΥΠΟΜΕΝΟΥ ΣΑΝ GADGET Νο 7.
Αυτό είναι ένα απλό οριζόντιο μενού με 2 υπομενού το οποίο τοποθετήται σαν gadget κάτω ακριβώς από τον τίτλο του blog σας. Θα χρειαστεί να αφαιρέσετε από το πρότυπο του blog σας, την ενότητα TABS που βρίσκεται περίπου στις γραμμές 325-373 πέντε γραμμές πάνω ή πέντε γραμμές κάτω θα τον βρήτε ανοίγωντας το πρώτο βελάκι που θα συναντήσετε μέσα στο πρότυπο σας για να επεκταθεί το κρυμένο μέρος του κώδικα της σελίδας σας. Η ενότητα TABS αρχίζει έτσι /* Tabs ----------------------------------------------- */ και έχει μήκος περίπου 50 γραμμές.
Αυτό είναι ένα απλό οριζόντιο μενού με 2 υπομενού το οποίο τοποθετήται σαν gadget κάτω ακριβώς από τον τίτλο του blog σας. Θα χρειαστεί να αφαιρέσετε από το πρότυπο του blog σας, την ενότητα TABS που βρίσκεται περίπου στις γραμμές 325-373 πέντε γραμμές πάνω ή πέντε γραμμές κάτω θα τον βρήτε ανοίγωντας το πρώτο βελάκι που θα συναντήσετε μέσα στο πρότυπο σας για να επεκταθεί το κρυμένο μέρος του κώδικα της σελίδας σας. Η ενότητα TABS αρχίζει έτσι /* Tabs ----------------------------------------------- */ και έχει μήκος περίπου 50 γραμμές.
Πρέπει να την διαγράψετε αν θέλετε να
λειτουργήσει το gadget του οριζοντίου μενού με 3 υπομενού που σας δίνω
παρακάτω. Αφου την διαγράψετε βάλτε στη θέση της τις παρακάτω 5 γραμμές κώδικα
σύν την επικεφαλίδα /* Tabs ------ */ και
σώστε το πρότυπό σας.
ΠΑΤΗΣΤΕ ΕΔΩ ΓΙΑ ΝΑ ΤΟ ΔΕΙΤΕ ΣΕ ΛΕΙΤΟΥΡΓΙΑ ΣΕ ΕΝΑ DEMO BLOG ►
/* Tabs ----------------------------------------------- */
#crosscol
ul {z-index: 200; padding:0 !important;}
#crosscol
li:hover {position:relative;}
#crosscol
ul li {padding:0 !important;}
.tabs-outer
{z-index:1;}
.tabs
.widget ul, .tabs .widget ul {overflow: visible;}
Μετά πηγαίνετε στη διάταξη / προσθήκη
gadget / HTML/Javascript και κάντε επικόλληση τον παρακάτω κώδικα. Μην
ξεχάσετε να αλλάξετε τα links μου με τα δικά σας links.
<style>
#MBT-Container {font:normal 13px Arial;width:100%;float:left;}
#nav {margin: 0;padding: 5px;background: #333333;color: #FFFFFF;line-height: 100%;border-radius: 8px; -webkit-border-radius: 8px; -moz-border-radius: 8px;}
#nav li {margin: 0 5px;padding: 0 0 8px;float: left;position: relative;list-style: none;}
#nav li {margin: 0 5px;padding: 0 0 8px;float: left;position: relative;list-style: none;}
/* main level link */
#nav a {font-weight: normal;background: #333333;color: #FFFFFF;display: block;padding: 8px 8px;margin: 0; -webkit-border-radius: 8px; -moz-border-radius: 8px;}
#nav a:hover {background: #333333;color: #FFFFFF;}
/* main level link hover */
/* main level link hover */
#nav li:hover > a {background: #105105;color: #FFFFFF;}
/* sub levels link hover */
/* sub levels link hover */
#nav ul li:hover >a {background: #105105;color: #FFFFFF;border: none;}
#nav ul a:hover {background: #172480;color: #FFFFFF;text-align:left; -webkit-border-radius: 0; -moz-border-radius: 0;}
/* dropdown */
#nav li:hover > ul {display: block;}
/* level 2 list */
#nav ul {display: none;text-align:left;margin: 0;padding: 0;width: 240px;position: absolute;top: 30px;left: 0;background: #333333;color: #FFFFFF;border: solid 1px #FBBB22;
-webkit-border-radius: 8px; -moz-border-radius: 8px;border-radius: 8px;}
#nav ul li {float: none;margin: 0;padding: 0;}
#nav ul a {font-weight: normal;}
/* level 3+ list */
#nav ul ul {left: 240px;top: -3px;}
/* rounded corners of first and last link */
#nav ul li:first-child > a {-webkit-border-top-left-radius: 8px; -moz-border-radius-topleft:8px; -webkit-border-top-right-radius:8px; -moz-border-radius-topright:8px;}
#nav ul li:last-child > a {-webkit-border-bottom-left-radius:8px; -moz-border-radius-bottomleft:8px; -webkit-border-bottom-right-radius:8px; -moz-border-radius-bottomright: 8px;}
/* clearfix */
#nav:after {content: ".";display: block;clear: both;visibility: hidden;line-height: 0;height: 0;}
#nav {display:inline-block;}
</style>
<div
id="MBT-Container">
<ul
id="nav">
<li
class="current"><a href="#">HOME</a></li>
<li><a
href="#">MY
POSTS</a>
<ul>
<li><a
href="#">MY
LINK-1.1</a>
<ul>
<li><a
href="#">MY LINK-1.1.1</a><li>
<li><a
href="#">MY LINK-1.1.2</a></li>
<li><a
href="#">MY LINK-1.1.3</a></li>
<li><a
href="#">MY LINK-1.1.4</a></li>
<li><a
href="#">MY LINK-1.1.5</a>
</ul></li>
<li><a
href="#">MY LINK-1.2</a>
<ul>
<li><a
href="#">MY LINK-1.2.1</a><li>
<li><a
href="#">MY LINK-1.2.2</a></li>
<li><a
href="#">MY LINK-1.2.3</a></li>
<li><a
href="#">MY LINK-1.2.4</a></li>
<li><a
href="#">MY LINK-1.2.5</a>
</ul></li>
<li><a
href="#">MY LINK-1.3</a>
<ul>
<li><a
href="#">MY LINK-1.3.1</a><li>
<li><a
href="#">MY LINK-1.3.2</a></li>
<li><a
href="#">MY LINK-1.3.3</a></li>
<li><a
href="#">MY LINK-1.3.4</a></li>
<li><a
href="#">MY LINK-1.3.5</a>
</ul></li>
<li><a
href="#">MY LINK-1.4</a>
<ul>
<li><a
href="#">MY LINK-1.4.1</a><li>
<li><a
href="#">MY LINK-1.4.2</a></li>
<li><a
href="#">MY LINK-1.4.3</a></li>
<li><a
href="#">MY LINK-1.4.4</a></li>
<li><a
href="#">MY LINK-1.4.5</a>
</ul></li>
<li><a
href="#">MY LINK-1.5</a>
<ul>
<li><a
href="#">MY LINK-1.5.1</a><li>
<li><a
href="#">MY LINK-1.5.2</a></li>
<li><a
href="#">MY LINK-1.5.3</a></li>
<li><a
href="#">MY LINK-1.5.4</a></li>
<li><a
href="#">MY LINK-1.5.5</a>
</ul></ul>
<li><a
href="#">MY ARTICLES</a>
<ul>
<li><a
href="#">MY LINK 2.1</a>
<ul>
<li><a
href="#">MY LINK-2.1.1</a><li>
<li><a
href="#">MY LINK-2.1.2</a></li>
<li><a
href="#">MY LINK-2.1.3</a></li>
<li><a
href="#">MY LINK-2.1.4</a></li>
<li><a
href="#">MY LINK-2.1.5</a>
</ul>
</li>
<li><a
href="#">MY LINK 2.2</a></li>
<li><a
href="#">MY LINK 2.3</a></li>
<li><a
href="#">MY LINK 2.4</a></li>
<li><a
href="#">MY LINK 2.5</a>
<ul>
<li><a
href="#">MY LINK-2.5.1</a><li>
<li><a
href="#">MY LINK-2.5.2</a></li>
<li><a
href="#">MY LINK-2.5.3</a></li>
<li><a
href="#">MY LINK-2.5.4</a></li>
<li><a
href="#">MY LINK-2.5.5</a></li>
</ul></ul>
<li><a
href="#">MY PHOTOS</a>
<ul>
<li><a
href="#">MY LINK 3.1</a></li>
<li><a
href="#">MY LINK 3.2</a></li>
<li><a
href="#">MY LINK 3.3</a></li>
<li><a
href="#">MY LINK 3.4</a></li>
<li><a
href="#">MY LINK 3.5</a>
</ul></li>
<li><a
href="#">MY VIDEOS</a>
<ul>
<li><a
href="#">MY LINK 4.1</a></li>
<li><a
href="#">MY LINK 4.2</a></li>
<li><a
href="#">MY LINK 4.3</a></li>
<li><a
href="#">MY LINK 4.4</a></li>
<li><a
href="#">MY LINK 4.5</a>
</ul></li>
<li><a
href="#">MY MUSIC</a>
<ul>
<li><a
href="#">MY LINK 5.1</a></li>
<li><a
href="#">MY LINK 5.2</a></li>
<li><a
href="#">MY LINK 5.3</a></li>
<li><a
href="#">MY LINK 5.4</a></li>
<li><a
href="#">MY LINK 5.5</a>
</ul></li>
<li><a
href="#">MY PRESENTATIONS</a>
<ul>
<li><a
href="#">MY LINK 6.1</a></li>
<li><a
href="#">MY LINK 6.2</a></li>
<li><a
href="#">MY LINK 6.3</a></li>
<li><a
href="#">MY LINK 6.4</a></li>
<li><a
href="#">MY LINK 6.5</a>
</ul></li>
<li><a
href="#">MY FILES</a>
<ul>
<li><a
href="#">MY LINK 7.1</a></li>
<li><a
href="#">MY LINK 7.2</a></li>
<li><a
href="#">MY LINK 7.3</a></li>
<li><a
href="#">MY LINK 7.4</a></li>
<li><a
href="#">MY LINK 7.5</a>
</ul></li>
<li><a
href="#">MY E-BOOKS</a>
<ul>
<li><a
href="#">MY LINK 8.1</a></li>
<li><a
href="#">MY LINK 8.2</a></li>
<li><a
href="#">MY LINK 8.3</a></li>
<li><a
href="#">MY LINK 8.4</a></li>
<li><a
href="#">MY LINK 8.5</a>
</ul></li>
<li><a
href="#">MY WIDGETS</a>
<ul>
<li><a
href="#">MY LINK 9.1</a></li>
<li><a
href="#">MY LINK 9.2</a></li>
<li><a
href="#">MY LINK 9.3</a></li>
<li><a
href="#">MY LINK 9.4</a></li>
<li><a
href="#">MY LINK 9.5</a>
</ul></li>
<li><a
href="#">MY FORUM</a></li>
<li><a
href="#">MY NEWS</a></li>
<li><a
href="#">RSS</a></li>
</ul></div>













Δεν υπάρχουν σχόλια:
Δημοσίευση σχολίου
► Γράψτε το σχόλιό σας στο λευκό κουτί και αν θέλετε να ειδοποιηθήτε για την απάντηση τσεκάρετε το κουτάκι "Να λαμβάνω ειδοποιήσεις".
Σημείωση: Μόνο ένα μέλος αυτού του ιστολογίου μπορεί να αναρτήσει σχόλιο.