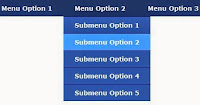
ΣΤΑΤΙΚΟ ΟΡΙΖΟΝΤΙΟ ΜΕΝΟΥ ΜΕ ΥΠΟΜΕΝΟΥ.
Αυτό είναι ένα στατικό οριζόντιο μενού με υπομενού το οποίο τοποθετήται σαν gadget πάνω ακριβώς από τον τίτλο του blog σας στη θέση της navbar του blogger και είναι το ίδιο με το ΟΡΙΖΟΝΤΙΟ ΜΕΝΟΥ ΜΕ ΥΠΟΜΕΝΟΥ Νο 4, αλλά με την διαφορά ότι είναι στατικό. Μπορείτε να αλλάξετε τα χρώματα αλλάζοντας τους κωδικούς των χρωμάτων που προηγήται το σύμβολο της δίεσης #. Το πλάτος του μενού αλλάζει εκεί που γράφει width:100% Μην ξεχάσετε να αντικαταστήσετε links μου που είναι χρωματισμένα με πράσινα γράμματα με τα δικά σας links.
Αυτό είναι ένα στατικό οριζόντιο μενού με υπομενού το οποίο τοποθετήται σαν gadget πάνω ακριβώς από τον τίτλο του blog σας στη θέση της navbar του blogger και είναι το ίδιο με το ΟΡΙΖΟΝΤΙΟ ΜΕΝΟΥ ΜΕ ΥΠΟΜΕΝΟΥ Νο 4, αλλά με την διαφορά ότι είναι στατικό. Μπορείτε να αλλάξετε τα χρώματα αλλάζοντας τους κωδικούς των χρωμάτων που προηγήται το σύμβολο της δίεσης #. Το πλάτος του μενού αλλάζει εκεί που γράφει width:100% Μην ξεχάσετε να αντικαταστήσετε links μου που είναι χρωματισμένα με πράσινα γράμματα με τα δικά σας links.
ΠΑΤΗΣΤΕ ΕΔΩ ΓΙΑ ΝΑ ΔΕΙΤΕ ΣΕ ΛΕΙΤΟΥΡΓΙΑ ΤΟ ΣΤΑΤΙΚΟ ΟΡΙΖΟΝΤΙΟ ΜΕΝΟΥ ΜΕ ΥΠΟΜΕΝΟΥ ►
<style type="text/css">
#cssmenu{
position:fixed;
top:0;left:0;
border-style:
solid;
border-color:
#4EFF44;
border-width:
1px;
margin:0;padding:0;
font:14px Arial;
z-index:999;
width:100%}
#cssmenu ul{
background:#333333;
height:34px;
list-style:none;
z-index:999;
margin:0;
padding:0}
#cssmenu li{
float:left;
padding:0}
#cssmenu li a{
background:#333333;
display:block;
font-weight:normal;
line-height:34px;
margin:0;
padding:0 8px;
border-right:
1px solid #4EFF44;
text-align:center;
overflow:hidden;
text-decoration:none}
#cssmenu > ul > li
> a{color:#FFFFFF}
#cssmenu ul ul a{color:#FFFFFF}
#cssmenu li >
a:hover,#cssmenu ul li:hover > a{background:#FF1111;color:#FFFFFF;text-decoration:none}
#cssmenu li ul{
background:#333333;
display:none;
height:auto;
padding:0;
margin:0;
position:absolute;
width:240px;
z-index:200;/*top:1em;/*left:0;*/}
#cssmenu li:hover ul{display:block}
#cssmenu li li{
background:#333333;
display:block;
float:none;
margin:0;
padding:0;
width:240px}
#cssmenu li:hover li a{background:#172480}
#cssmenu li ul a{
display:block;
height:24px;
font-size:13px;
font-style:normal;
margin:0px;
border-left:
1px solid #4EFF44;
border-right:
1px solid #4EFF44;
border-bottom:
1px solid #4EFF44;
padding-bottom:
6px;
text-align:left}
#cssmenu li ul
a:hover,#cssmenu li ul li:hover > a{
background:#207907;border:0;color:#FFFFFF;text-decoration:none}
#cssmenu p{clear:left}
</style>
<div id="cssmenu">
<ul>
<li><a href="http://the-best-widgets.blogspot.gr">HOME</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/my-posts.html">MY POSTS▼</a><ul>
<li><a href="http://the-best-widgets.blogspot.gr/p/my-posts.html">MY POSTS-1</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/my-posts.html">MY POSTS-2</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/my-posts.html">MY POSTS-3</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/my-posts.html">MY POSTS-4</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/my-posts.html">MY POSTS-5</a></li>
</ul></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY ARTICLES▼</a><ul>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY ARTICLES-1</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY ARTICLES-2</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY ARTICLES-3</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY ARTICLES-4</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY ARTICLES-5</a></li>
</ul></li>
<li><a
href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY FILES▼</a><ul>
<li><a
href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY FILES-1</a></li>
<li><a
href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY FILES-2</a></li>
<li><a
href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY FILES-3</a></li>
<li><a
href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY FILES-4</a></li>
<li><a
href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY FILES-5</a></li>
</ul></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY PHOTOS▼</a><ul>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-1</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-2</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-3</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-4</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-5</a></li>
</ul></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY VIDEOS▼</a><ul>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-1</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-2</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-3</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-4</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-5</a></li>
</ul></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY MUSIC▼</a><ul>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-1</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-2</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-3</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-4</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-5</a></li>
</ul></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY WIDGETS▼</a><ul>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-1</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-2</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-3</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-4</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-5</a></li>
</ul></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY BLOGS▼</a><ul>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-1</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-2</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-3</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-4</a></li>
<li><a href="http://the-best-widgets.blogspot.gr/p/widgets_26.html">MY LINKS-5</a></li>
</ul></li>
<li><a
href="http://the-best-widgets.blogspot.gr/p/widgets_3619.html">MY RSS</a></li>
</ul></div>














αγαπηρε φιλε μου εχω αντιγραψει τον κωδικα αλλα που το κολλαω σε ποιο σημειο?// για να εμφανιστει το οριζοντιο μενου???. Ευχαριστωωωω
ΑπάντησηΔιαγραφήΣε ενα οποιοδηποτε κουτακι προσθηκης gadget και να το βαλεις αυτο θα εμφανιστει εκει που πρεπει δηλαδη τερμα πανω αριστερα στη θεση της navbar του blogger.
Διαγραφή