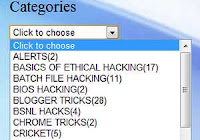
ΠΩΣ ΒΑΖΩ ΤΙΣ ΕΤΙΚΕΤΕΣ ΤΟΥ BLOGGER ΣΕ DROP DOWN MENU
Αν θέλουμε να εξοικονομήσουμε χώρο στο blog μας καλό θα ήταν να βάλουμε τις ετικέτες μέσα σε ένα drop down menu. Για να το πετύχουμε αυτό πρέπει να έχουμε ήδη βάλει σε κάποια πλευρική μας μπάρα το widget «ΕΤΙΚΕΤΕΣ» του blogger και μετά να μπούμε μέσα στο πρότυπο μας και να αναζητήσουμε με τα πλήκτρα Ctrl+F την παρακάτω γραμμή κώδικα : <b:widget id='Label1' Όταν μας πάει σε αυτήν την γραμμή θα δούμε πρίν από αυτήν υπάρχει ένα μαύρο βελάκι ► το οποίο πρέπει να πατήσουμε για να φανερωθεί ο κρυμένος κώδικας.
Όταν το πατήσουμε θα δούμε στην αμέσως επόμενη γραμμή και άλλο ένα μαύρο βελάκι ► το οποίο και αυτό πρέπει να το πατήσουμε για να φανερωθεί και ο υπόλοιπος κρυμένος κώδικας. Αφού έχουμε ανοίξει και τα δύο βελάκια θα συναντήσουμε τον ακόλουθο κώδικα.
Αν θέλουμε να εξοικονομήσουμε χώρο στο blog μας καλό θα ήταν να βάλουμε τις ετικέτες μέσα σε ένα drop down menu. Για να το πετύχουμε αυτό πρέπει να έχουμε ήδη βάλει σε κάποια πλευρική μας μπάρα το widget «ΕΤΙΚΕΤΕΣ» του blogger και μετά να μπούμε μέσα στο πρότυπο μας και να αναζητήσουμε με τα πλήκτρα Ctrl+F την παρακάτω γραμμή κώδικα : <b:widget id='Label1' Όταν μας πάει σε αυτήν την γραμμή θα δούμε πρίν από αυτήν υπάρχει ένα μαύρο βελάκι ► το οποίο πρέπει να πατήσουμε για να φανερωθεί ο κρυμένος κώδικας.
Όταν το πατήσουμε θα δούμε στην αμέσως επόμενη γραμμή και άλλο ένα μαύρο βελάκι ► το οποίο και αυτό πρέπει να το πατήσουμε για να φανερωθεί και ο υπόλοιπος κρυμένος κώδικας. Αφού έχουμε ανοίξει και τα δύο βελάκια θα συναντήσουμε τον ακόλουθο κώδικα.
►<b:widget id='Label1' locked='false'
title='Ετικέτες' type='Label'>
►<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2><data:title/></h2>
</b:if>
<div expr:class='"widget-content " + data:display +
"-label-widget-content"'>
<b:if cond='data:display == "list"'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span
expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection'
expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
</ul>
<b:else/>
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" +
data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span
expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection'
expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count'
dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
</b:if>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Τον διαγράφουμε ολόκληρο όπως
τον βλέπουμε παραπάνω από το πρώτο ►<b:widget μέχρι
και το τελευταίο </b:widget>
και στη θέση του αντιγράφουμε και επικολλούμε
τον παρακάτω κώδικα. Αν θέλετε μπορείτε να αλλάξετε τα χρώματα του background:#173377; και του color: #FFFFFF καθώς και τον τίτλο με τα κίτρινα
γράμματα. Αν δεν θέλετε να εμφανίζεται η αρίθμηση δίπλα στις ετικέτες αφαιρέστε
την γραμμή (<data:label.count/>). Σώστε το
πρότυπο και είστε έτοιμοι.
<b:widget id='Label1' locked='false' title='ΕΤΙΚΕΤΕΣ' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<select style='width:100%; background:#173377; color: #FFFFFF'
onchange='location=this.options[this.selectedIndex].value;'>
<option>ΟΙ ΚΑΤΗΓΟΡΙΕΣ ΜΕ
ΕΤΙΚΕΤΕΣ</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>














Δεν υπάρχουν σχόλια:
Δημοσίευση σχολίου
► Γράψτε το σχόλιό σας στο λευκό κουτί και αν θέλετε να ειδοποιηθήτε για την απάντηση τσεκάρετε το κουτάκι "Να λαμβάνω ειδοποιήσεις".
Σημείωση: Μόνο ένα μέλος αυτού του ιστολογίου μπορεί να αναρτήσει σχόλιο.