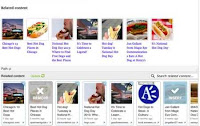
ΠΑΡΟΜΟΙΑ ΑΡΘΡΑ ΣΤΟ ΤΕΛΟΣ ΤΗΣ ΑΝΑΡΤΗΣΗΣ Νο 2
Αυτό είναι ένα widget που εμφανίζει τα παρόμοια άρθρα στο τέλος κάθε ανάρτησης και είναι πολύ χρήσιμο γιατί κρατάει τους επισκέπτες σας να μην φεύγουν από το blog αλλά να διαβάσουν και κάτι άλλο σχετικό που μπορεί να τους ενδιαφέρει. Είναι καλύτερο από το προηγούμενο το Νο 1 γιατί δεν παραμορφώνει το εικονίδιο της ανάρτησης. Για να το προσθέσετε κάντε σύνδεση στο λογαριασμό σας στο blogger και από το μενού επιλέξτε "Πρότυπο" και μετά επεξεργασία HTML.
Αυτό είναι ένα widget που εμφανίζει τα παρόμοια άρθρα στο τέλος κάθε ανάρτησης και είναι πολύ χρήσιμο γιατί κρατάει τους επισκέπτες σας να μην φεύγουν από το blog αλλά να διαβάσουν και κάτι άλλο σχετικό που μπορεί να τους ενδιαφέρει. Είναι καλύτερο από το προηγούμενο το Νο 1 γιατί δεν παραμορφώνει το εικονίδιο της ανάρτησης. Για να το προσθέσετε κάντε σύνδεση στο λογαριασμό σας στο blogger και από το μενού επιλέξτε "Πρότυπο" και μετά επεξεργασία HTML.
Βάλτε
τον κέρσορα στο τέλος της πρώτης γραμμής του κώδικα και πατήστε CTRL + F για να
εμφανιστεί το κουτάκι της αναζήτησης και εκεί μέσα γράψτε </head> και πατήστε enter. Θα σας μεταφέρει στην
γραμμή </head>
και ακριβώς από πάνω επικολλήστε τον παρακάτω κώδικα :
▼
Αντιγράψτε τον παρακάτω κώδικα πάνω από την </head> γραμμή.
<!--Related Posts with thumbnails Style Start-->
<b:if cond='data:blog.pageType ==
"item"'>
<style>
#related-posts{float:left;width:auto;}
#related-posts a:hover{background: #173377;}
#related-posts h2{margin-top:20px;background:none;font:16px
arial;padding:4px;color:#FFFF00; text-transform:uppercase;}
#related-posts .related_img {margin:2px;border:1px solid #33FFFF;object-fit: cover;width:108px;height:72px;}
#related-title {color:#FFFFFF;text-align:center;padding:2px;font:12px arial;width:104px;
height: 80px;}
#related-posts .related_img:hover{border:1px solid #00FF00;}
</style>
<script type='text/javascript' src='https://rawgit.com/github-codes/4284ee1456eb9e3a901edc434f58716a/raw/89ead462805e5fa11040f48a063575aa5eb341ae/releted-posts-with-thumbnails-3.js'
/>
</b:if>
<!--Related Posts with thumbnails Style End-->
Μετά από αυτό αναζητήστε με
CTRL+F αυτήν την γραμμή <b:if
cond='data:post.hasJumpLink'> και αντιγράψτε τον παρακάτω κώδικα κάτω
από το </b:if>.
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url +
"#more"'
expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType ==
"item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast !=
"true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" +
data:label.name +
"?alt=json-in-script&callback=related_results_labels_thumbs&max-results=16"'
type='text/javascript'/></b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=16;
var relatedpoststitle="<b>==► ΔΕΙΤΕ ΚΑΙ ΤΑ ΠΑΡΑΚΑΤΩ ΠΑΡΟΜΟΙΑ ΑΡΘΡΑ ▼</b>";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div>
</b:if>
<!-- Related Posts with Thumbnails Code End-->
Σώστε το πρότυπο και είστε
έτοιμοι. Αν θέλετε τα χρώματα αλλάζουν βάζοντας άλλους κωδικούς που θα βρείτε
στο widget που υπάρχει στο τέρμα κάτω δεξιά αυτού του
ιστολογίου. Μπορείτε να αλλάξετε και τον αριθμό των σχετικών άρθρων που θα
εμφανίζονται αλλάζοντας το νούμερο 16 που έχω
βάλει στην γραμμή του κώδικα που γράφει => var maxresults=16;














Καλημέρα. Αφού ευχαριστήσω για όσα χρήσιμα υπάρχουν εδώ, θέλω να μου λύσεις μια απορία. Μετά την εγκατάσταση «παρόμοια θέματα», μου βγάζει δύο φορές το «διαβάστε περισσότερα» πώς να αφαιρέσω το ένα;
ΑπάντησηΔιαγραφήΜάλλον έχεις αντιγράψει και τις 5 πρώτες γραμμές του 2ου μέρους κώδικα που προηγούνται πριν αρχίσει ο κανονικός κώδικας, ο οποίος αρχίζει με τα ελαφρώς πράσινα γράμματα και τα άγκιστρα και μέσα γράφει Related Posts with Thumbnails Code Start. Σβήσε τις 5 πρώτες γραμμές του 2ου μέρους του κώδικα και θα διορθωθεί το πρόβλημα.
ΔιαγραφήΕυχαριστώ πολύ για την άμεση ανταπόκριση, είμαι ευγνώμων
ΑπάντησηΔιαγραφήΣτην 6η γραμμή του κώδικα αλλάζεις το χρώμα απο FFFF00 που είναι σε αυτό που θέλεις.
ΑπάντησηΔιαγραφήΚαλησπέρα και συγχαρητήρια για την δουλεια σας.. Ηθελα μια βοηθεια. Ενω αντιγραφω τον κωδικα, κανω επικολληση εκει που γράφετε, πατωντας στην προεπισκοπηση δεν μου δειχνει σχετικά άρθρα απο κατω. Την μόνη αλλαφη που κάνω ειναι στο κειμενο βαζω να λεει ΔΕΙΤΕ ΑΚΟΜΑ και τον αριθμο αναρτησεων βαζω 4.. Τι λάθος κάνω;;
ΑπάντησηΔιαγραφήΕυχαριστω
Δέστο στην κανονική προβολή όχι σε προεσκόπιση. Πήγαινε και στις ρυθμίσεις / Άλλο και βάλε την ροή ιστοτόπου "μέχρι το jump break". Λογικά πρέπει να στο δείξει.
ΔιαγραφήΕυχαριστώ πολύ το έκανα κατευθειαν αποθηκευση και το βγαζει κανονικα.. :)
Διαγραφή