ΠΩΣ ΧΩΡΙΖΩ ΤΗΝ ΚΕΦΑΛΙΔΑ ΤΟΥ BLOGGER ΣΕ ΔΥΟ ΜΕΡΗ
Μπορείτε αν θέλετε να χωρίσετε την κεφαλίδα του blogger σε 2 μερη έτσι ώστε στο αριστερό μέρος να κρατήσετε τον τίτλο και τον υπότιτλο μαζί με μία εικόνα αν θέλετε και στο δεξί μέρος να βάλετε έναν οποιοδήποτε κώδικα HTML / Javascript που μπορεί να είναι ένα slider με εικόνες, μία παρουσίαση, κινούμενες εικόνες gif, videos και γενικώς ότι προσφέρεται σε κώδικα HTML / Javascript. Σε αυτό το blog εχω βάλει στο δεύτερο μέρος της κεφαλίδας ένα slider. Για να το πετύχετε αυτό πηγαίνεται μέσα στο πρότυπο σας και αναζητήστε με τα πλήκτρα ctrl+F το id='header'Λογικά πρέπει να σας οδηγήσει στον παρακάτω κώδικα.
<b:section class='header'
id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='WIDGETS FOR
BLOGS (Κεφαλίδα)'
type='Header'/>
</b:section>
Αλλάξτε το maxwidgets='1' σε maxwidgets='2' και το showaddelement='no'> σε showaddelement='yes'>
Μετά επίκολλήστε τον παρακάτω
κώδικα αμέσως μετά το </b:section> το
οποίο σε μερικά πρότυπα μπορεί να είναι ακόμα πιο κάτω από εκεί που μου το
εμφανίζει εμένα. Εσείς θα επικολήσετε τις 2 παρακάτω γραμμές κώδικα μετά το 1ο
</b:section> που θα συναντήσετε.
<b:section id='header-right' showaddelement='yes' />
<div style='clear:both;'/>
Αφού τελιώσετε με αυτόν τον
κώδικα πηγαίνετε πρίν την ετικέτα ]]></b:skin>
και επικολλήσε τον παρακάτω κώδικα και σώστε το πρότυπό σας.
#header, body#layout #header {width:33%;display:inline-block;float:left;padding:1px;}
#header-right, body#layout
#header-right {width:65%;display:inline-block;float:right;padding:1px;}
#header-right .widget {margin:0;}
Για να ρυθμίσετε πόσο πλάτος
θα έχει το αριστερό μέρος της κεφαλίδας και πόσο το δεξιό αλλάξτε το ποσοστό %
του πλάτους εκεί που γράφει width:33%; και width:65%;
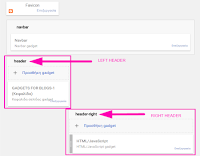
Μετά από αυτό είστε έτοιμοι
να βάλετε όποιον κώδικα θέλετε στο δεξιό μέρος της κεφαλίδας σαν gadget μέσα
από την διάταξη του blogger.














Πολύ καλό! Όμως δεν προσθέτει widget στη διάταξη του blogger. Εγώ πρόσθεσα αυτό τον κωδικό #header {
ΑπάντησηΔιαγραφήpadding-top:30px;
float:left;
width:370px;
}
#header-right {
padding-top:30px;
float:right;
width:370px;
}
κάτω από το Header και δούλεψε.