TEXT BOXES ΜΕ KEIMENO, ΕΙΚΟΝΕΣ, ΒΙΝΤΕΟ ΚΑΙ BUTTONS No 2
Με τον παρακάτω κώδικα
μπορείτε να βάλετε text boxes μέσα στην ανάρτησή σας τα οποία μπορούν να περιέχουν
ταυτοχρόνως κείμενο, εικόνες, βίντεο και buttons με links. Κάθε
κουτί μπορεί να έχει το δικό του χρώμα background. Οι διαστάσεις των κουτιών αλλάζουν εάν αλλάξετε το width:210px; και το height:210px;
Μπορείτε να προσθέσετε όσα κουτιά θέλετε αν προσθέσετε επιπλέον στήλες .col μέσα στον κώδικα <style>.Τα
μώβ και τα πράσινα
links των εικόνων και των βίντεο αλλάξτε τα με τα δικά σας links. Τα χρώματα αλλάξουν εάν αλλάξετε τον 6ψήφιο κωδικό
χρώματος που ακόλουθεί μετά το σύμβολο της δίεσης #.
Αλλάξτε και τις περιγραφές του έχω χρωματίσει με κίτρινα
και πορτοκαλί γράμματα.
Ο κώδικας μπαίνει στο HTML της
ανάρτησης ή της σελίδας του ιστολογίου σας αλλά εννοείται ότι μπορεί να μπεί
και οπουδήποτε αλλού απλά σαν gadget. Δείτε
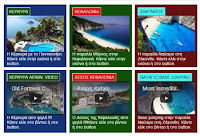
μετά το τέλος του κώδικα πως θα φαίνονται τα text boxes.
<style>
.col {display: inline-block;list-style:none;font-family:14px Arial;color:#fff;display:block;}
.inner {display: block;padding:5px;margin:5px;}
.col1 {float:left; margin:5px;
width:210px; height:210px;background:#173377;}
.col2 {float:left; margin:5px;
width:210px; height:210px;background:#105105;}
.col3 {float:left; margin:5px;
width:210px; height:210px;background:#661111;}
.col4 {float:left; margin:5px;
width:210px; height:210px;background:#333333;}
.col5 {float:left; margin:5px;
width:210px; height:210px;background:#173377;}
.col6 {float:left; margin:5px;
width:210px; height:210px;background:#105105;}
.col7 {float:left; margin:5px;
width:210px; height:210px;background:#661111;}
.col8 {float:left; margin:5px;
width:210px; height:210px;background:#333333;}
</style>
<div class="col1 col">
<div class="inner">
<a href="http://i.imgur.com/7X4wjWS.jpg" target="_blank"><button
style="width:AUTO; height:28px; background:#105105; color:#FFFFFF; font: 14px Arial;">ΚΕΡΚΥΡΑ</button></a>
<img src="http://i.imgur.com/7X4wjWSm.jpg" width="192" height="113"/><span
style="color:#FFFFFF;font:14px Arial;">Η
Κέρκυρα με το Ποντικονήσι. Κάντε κλίκ στην εικόνα ή στο button.</span>
</div></div>
<div class="col2 col">
<div class="inner">
<a href="http://i.imgur.com/qrKer61.jpg" target="_blank"><button
style="width:AUTO; height:28px; background:#F11111; color:#FFFFFF; font: 14px Arial;">ΚΕΦΑΛΟΝΙΑ</button></a>
<img src="http://i.imgur.com/qrKer61m.jpg" width="192" height="113"/><span
style="color:#FFFFFF; font:14px Arial;">Η
παραλία Μύρτος στην Κεφαλλονιά. Κάντε κλίκ στην εικόνα ή στο button.</span>
</div></div>
<div class="col3 col">
<div class="inner">
<a href="http://i.imgur.com/fiVofHI.jpg" target="_blank"><button style="width:auto; height:28px; background:#33FFFF; color:#000000;
font: 14px
Arial;">ΖΑΚΥΝΘΟΣ</button></a>
<img src="http://i.imgur.com/fiVofHIm.jpg" width="192" height="113"/><span
style="color:#FFFFFF; font:14px Arial;">Η παραλία Ναύαγιο στη Ζάκυνθο. Κάντε κλίκ στην εικόνα ή στο button.</span>
</div></div>
<div class="col4 col">
<div class="inner">
<a href="http://i.imgur.com/rcivwQJ.jpg" target="_blank"><button
style="width:auto; height:28px; background:#115599; color:#FFFFFF; font: 14px Arial;">ΛΕΥΚΑΔΑ</button></a>
<img src="http://i.imgur.com/rcivwQJm.jpg" width="192" height="113"/><span
style="color:#FFFFFF;font:14px Arial;">Η
παραλία Πόρτο Κατσίκι στη Λευκάδα. Κάντε κλίκ στην εικόνα ή στο button.</span>
</div></div>
<div class="col5 col">
<div class="inner">
<a href="https://www.youtube.com/embed/r3zpRwxKxKU?rel=0&autoplay=1&loop=1&playlist=r3zpRwxKxKU" target="_blank"
onclick="window.open(this.href, 'popupwindow', 'width=800, height=500, resizable=no,
scrollbars=yes, menubar=no, toolbar=no, status=no'); return
false;"><button style="width:auto; height:28px; background:#105105; color:#FFFFFF;
font: 14px Arial;">ΚΕΡΚΥΡΑ AERIAL VIDEO</button></a><iframe width="192" height="113"
src="https://www.youtube.com/embed/r3zpRwxKxKU" frameborder="0"
allowfullscreen></iframe><span style="color:#FFFFFF;font:14px
Arial;">Η Κέρκυρα απο ψηλά !!! Κάντε κλίκ
στο βίντεο ή στο button.</span>
</div></div>
<div class="col6 col">
<div class="inner">
<a href="https://www.youtube.com/embed/B0gNyHzwkPg?rel=0&autoplay=1&loop=1&playlist=B0gNyHzwkPg" target="_blank"
onclick="window.open(this.href, 'popupwindow', 'width=800, height=500, resizable=no,
scrollbars=yes, menubar=no, toolbar=no, status=no'); return
false;"><button style="width:auto; height:28px; background:#F11111; color:#FFFFFF;
font: 14px Arial;">ΑΣΣΟΣ ΚΕΦΑΛΟΝΙΑ</button></a><iframe width="192" height="113"
src="https://www.youtube.com/embed/B0gNyHzwkPg" frameborder="0"
allowfullscreen></iframe><span style="color:#FFFFFF;font:14px
Arial;">Ο Ασσος της Κεφαλονιάς απο ψηλά
!!!Κάντε κλίκ στο βίντεο ή στο button.</span>
</div></div>
<div class="col7 col">
<div class="inner">
<a href="https://www.youtube.com/embed/YSuo0j2xsj8?rel=0&start=22&end=235&autoplay=1&loop=1&playlist=YSuo0j2xsj8" target="_blank"
onclick="window.open(this.href, 'popupwindow', 'width=800, height=500, resizable=no,
scrollbars=yes, menubar=no, toolbar=no, status=no'); return
false;"><button style="width:auto; height:28px; background:#33FFFF; color:#000000;
font: 14px Arial;">ΝΑΥΑΓΙΟ BASE JUMPING</button></a><iframe width="192" height="113"
src="https://www.youtube.com/embed/YSuo0j2xsj8" frameborder="0" allowfullscreen></iframe><span
style="color:#FFFFFF;font:14px Arial;">Base jumping στην παραλία Ναύαγιο στη Ζάκυνθο. Κάντε κλίκ στο βίντεο ή
στο button.</span>
</div></div>
<div class="col8 col">
<div class="inner">
<a href="https://www.youtube.com/embed/hY8h3jOsWy4?rel=0&autoplay=1&loop=1&playlist=sxKA1j-Rjbo" target="_blank"
onclick="window.open(this.href, 'popupwindow', 'width=800, height=500, resizable=no,
scrollbars=yes, menubar=no, toolbar=no, status=no'); return
false;"><button style="width:auto; height:28px; background:#115599; color:#FFFFFF;
font: 14px Arial;">ΛΕΥΚΑΔΑ ΑΓΙΟΦΥΛΙ</button></a><iframe width="192" height="113"
src="https://www.youtube.com/embed/hY8h3jOsWy4" frameborder="0"
allowfullscreen></iframe><span style="color:#FFFFFF;font:14px
Arial;">Η παραλία Αγιοφύλι στη Λευκάδα.
Κάντε κλίκ στο βίντεο ή στο button.</span>
</div></div>
















Δεν υπάρχουν σχόλια:
Δημοσίευση σχολίου
► Γράψτε το σχόλιό σας στο λευκό κουτί και αν θέλετε να ειδοποιηθήτε για την απάντηση τσεκάρετε το κουτάκι "Να λαμβάνω ειδοποιήσεις".
Σημείωση: Μόνο ένα μέλος αυτού του ιστολογίου μπορεί να αναρτήσει σχόλιο.